任务二、色彩的搭配
-
1 知识点
-
2 视频讲解
-
3 ps 色彩填充
上一节
下一节
1. 色相
色相是指各种色彩的名称,例如紫色、蓝绿色、红紫色等,它们代表着不同的色相。色相是色彩最基本的特征,是分辨各种色彩的主要因素。
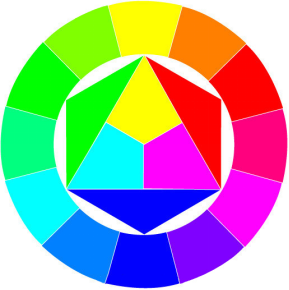
最初的基本色相为红色、橙色、黄色、绿色、蓝色和紫色,在每个颜色中间加插一个中间色,即可制出十一基本色相,其彩调变化均匀,根据光谱顺序分别为:红色、橙红色、橙色、黄橙色、黄色、黄绿色、绿色、绿蓝色、蓝色、蓝紫色和紫色,如图所示。

2.饱和度
饱和度是指色彩的鲜艳程度,即色彩的纯度。饱和度越高,色彩越鲜艳;饱和度越低,色彩越暗淡,如图所示。
饱和度的高低取决于色彩中含色成份和消色成份的比例,即色彩中如果掺加白色、灰色或是其他浅色调的颜色,那么该色彩的饱和度将大大降低。另外,无彩色系是没有饱和度的。

3. 明度
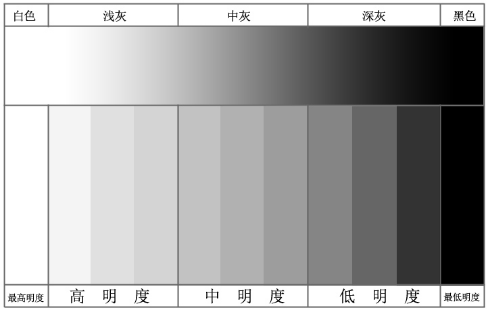
明度是指颜色的亮度(即明暗程度),明度越大,颜色越亮,如图所示。同一色相的颜色明度也有从明到暗的变化,例如,同色相的红色就存在着从淡红、粉红到大红等明度变化。
明度不仅仅表现在同色相的颜色中,且不同色相的颜色,本身的明度也不同,例如黄色比紫色的明度更高,所有颜色的明度都是存在明暗对比的。

主色、辅助色与点缀色比例分别为70%、25%、5%


